Angular Interface Model Array . Using an indexer will give you an error as its not an. When to use classes or. this tutorial lesson demonstrates how to create an interface and include it in a component of your app. how to generate a model interface in a typescript application using cli or manually? when working with angular, the concepts of model, class, and interface are fundamental to creating robust and. in this article, we will go over one of the most important typing features in typescript: Interfaces allow us to describe the objects that will be used in our code, ultimately helping us catch errors and write more efficient code. try by initializing the array and concat the new array export class data { number: in angular use 'extends' to define the interface for an 'array' of objects. When you interact with a bound input element (like a text box), the.
from blog.briebug.com
Interfaces allow us to describe the objects that will be used in our code, ultimately helping us catch errors and write more efficient code. how to generate a model interface in a typescript application using cli or manually? Using an indexer will give you an error as its not an. in angular use 'extends' to define the interface for an 'array' of objects. When you interact with a bound input element (like a text box), the. this tutorial lesson demonstrates how to create an interface and include it in a component of your app. when working with angular, the concepts of model, class, and interface are fundamental to creating robust and. When to use classes or. try by initializing the array and concat the new array export class data { number: in this article, we will go over one of the most important typing features in typescript:
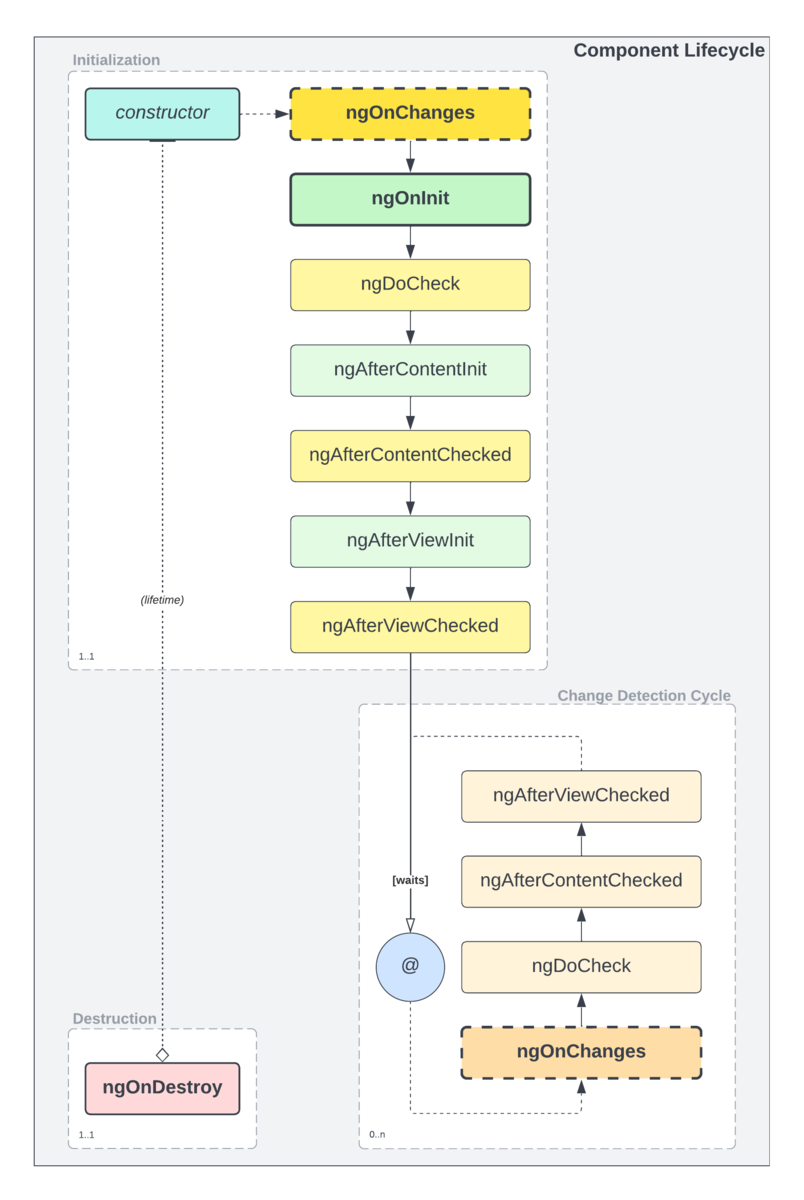
The Wonderful Lives of Angular Components
Angular Interface Model Array when working with angular, the concepts of model, class, and interface are fundamental to creating robust and. this tutorial lesson demonstrates how to create an interface and include it in a component of your app. When to use classes or. when working with angular, the concepts of model, class, and interface are fundamental to creating robust and. When you interact with a bound input element (like a text box), the. how to generate a model interface in a typescript application using cli or manually? in this article, we will go over one of the most important typing features in typescript: in angular use 'extends' to define the interface for an 'array' of objects. Interfaces allow us to describe the objects that will be used in our code, ultimately helping us catch errors and write more efficient code. Using an indexer will give you an error as its not an. try by initializing the array and concat the new array export class data { number:
From www.delftstack.com
Array of Objects in Angular Delft Stack Angular Interface Model Array how to generate a model interface in a typescript application using cli or manually? in angular use 'extends' to define the interface for an 'array' of objects. in this article, we will go over one of the most important typing features in typescript: When you interact with a bound input element (like a text box), the. . Angular Interface Model Array.
From github.com
GitHub angularextensions/model Angular Model Simple state Angular Interface Model Array how to generate a model interface in a typescript application using cli or manually? when working with angular, the concepts of model, class, and interface are fundamental to creating robust and. this tutorial lesson demonstrates how to create an interface and include it in a component of your app. in this article, we will go over. Angular Interface Model Array.
From medium.com
Creating Interfaces for Angular Services by Graham Marlow Angular Interface Model Array Using an indexer will give you an error as its not an. how to generate a model interface in a typescript application using cli or manually? this tutorial lesson demonstrates how to create an interface and include it in a component of your app. Interfaces allow us to describe the objects that will be used in our code,. Angular Interface Model Array.
From exoenscoe.blob.core.windows.net
Angular Interface To Object at Patricia Alexander blog Angular Interface Model Array Using an indexer will give you an error as its not an. When to use classes or. how to generate a model interface in a typescript application using cli or manually? this tutorial lesson demonstrates how to create an interface and include it in a component of your app. when working with angular, the concepts of model,. Angular Interface Model Array.
From hashnode.com
formarrayinangular on Hashnode Angular Interface Model Array When you interact with a bound input element (like a text box), the. Using an indexer will give you an error as its not an. when working with angular, the concepts of model, class, and interface are fundamental to creating robust and. in angular use 'extends' to define the interface for an 'array' of objects. try by. Angular Interface Model Array.
From www.tutsmake.com
Angular 12 Filter Array Data Example Tuts Make Angular Interface Model Array this tutorial lesson demonstrates how to create an interface and include it in a component of your app. When you interact with a bound input element (like a text box), the. how to generate a model interface in a typescript application using cli or manually? in this article, we will go over one of the most important. Angular Interface Model Array.
From designarchitects.art
Angular Architecture Design The Architect Angular Interface Model Array When to use classes or. Using an indexer will give you an error as its not an. try by initializing the array and concat the new array export class data { number: this tutorial lesson demonstrates how to create an interface and include it in a component of your app. how to generate a model interface in. Angular Interface Model Array.
From www.youtube.com
Angular Training Part 1 Interfaces YouTube Angular Interface Model Array how to generate a model interface in a typescript application using cli or manually? this tutorial lesson demonstrates how to create an interface and include it in a component of your app. in angular use 'extends' to define the interface for an 'array' of objects. When to use classes or. try by initializing the array and. Angular Interface Model Array.
From www.youtube.com
Angular 2 Interface Angular 2 Training Tutorialspoint YouTube Angular Interface Model Array Using an indexer will give you an error as its not an. in angular use 'extends' to define the interface for an 'array' of objects. When to use classes or. how to generate a model interface in a typescript application using cli or manually? try by initializing the array and concat the new array export class data. Angular Interface Model Array.
From www.thecodinghub.com
Angular ngFor Map A Comprehensive Guide to Mapping Arrays in Angular Angular Interface Model Array When you interact with a bound input element (like a text box), the. in this article, we will go over one of the most important typing features in typescript: in angular use 'extends' to define the interface for an 'array' of objects. how to generate a model interface in a typescript application using cli or manually? . Angular Interface Model Array.
From remotestate.com
Different methods of Form Array in Angular Angular Interface Model Array how to generate a model interface in a typescript application using cli or manually? Using an indexer will give you an error as its not an. in this article, we will go over one of the most important typing features in typescript: When to use classes or. try by initializing the array and concat the new array. Angular Interface Model Array.
From betterprogramming.pub
How to Turn an Array of Observable Into an Observable of Array in Angular Interface Model Array how to generate a model interface in a typescript application using cli or manually? Interfaces allow us to describe the objects that will be used in our code, ultimately helping us catch errors and write more efficient code. When to use classes or. Using an indexer will give you an error as its not an. When you interact with. Angular Interface Model Array.
From www.youtube.com
[Angular] Ep18C Typescript Interface YouTube Angular Interface Model Array When you interact with a bound input element (like a text box), the. in this article, we will go over one of the most important typing features in typescript: Using an indexer will give you an error as its not an. When to use classes or. in angular use 'extends' to define the interface for an 'array' of. Angular Interface Model Array.
From www.youtube.com
Angular 14 Reactive forms with Form Array angular 14 full tutorial Angular Interface Model Array try by initializing the array and concat the new array export class data { number: when working with angular, the concepts of model, class, and interface are fundamental to creating robust and. in angular use 'extends' to define the interface for an 'array' of objects. this tutorial lesson demonstrates how to create an interface and include. Angular Interface Model Array.
From www.itsolutionstuff.com
How to Use Interface in Angular? Angular Interface Model Array this tutorial lesson demonstrates how to create an interface and include it in a component of your app. Using an indexer will give you an error as its not an. in this article, we will go over one of the most important typing features in typescript: how to generate a model interface in a typescript application using. Angular Interface Model Array.
From stackoverflow.com
typescript How to create an interface for object and array of objects Angular Interface Model Array in angular use 'extends' to define the interface for an 'array' of objects. when working with angular, the concepts of model, class, and interface are fundamental to creating robust and. how to generate a model interface in a typescript application using cli or manually? When you interact with a bound input element (like a text box), the.. Angular Interface Model Array.
From stackoverflow.com
angular14 How do I assign optional to an angular Object in Interface Angular Interface Model Array in this article, we will go over one of the most important typing features in typescript: this tutorial lesson demonstrates how to create an interface and include it in a component of your app. in angular use 'extends' to define the interface for an 'array' of objects. try by initializing the array and concat the new. Angular Interface Model Array.
From stackoverflow.com
How to make "imports" array for module in Angular configurable? Stack Angular Interface Model Array When you interact with a bound input element (like a text box), the. When to use classes or. this tutorial lesson demonstrates how to create an interface and include it in a component of your app. in angular use 'extends' to define the interface for an 'array' of objects. when working with angular, the concepts of model,. Angular Interface Model Array.